

Because these tools apply changes directly to the active layer, the changes are difficult to modify once they've been applied. I often create a new layer before using any of the painting tools or the Gradient tool. You can use this simple document you've just created to try out the concepts in the following sections that describe the features of the Layers palette ( Figure 3.6). Finally, create a third layer and draw a triangle ( Figure 3.5) with yet another color (create the triangle by using the Polygon Shape tool with the Sides setting to 3 in the Options bar). Once you're done with the first shape, create another layer and use the Rectangle Shape tool to draw a square on it, but with a different color ( Figure 3.4). Now, click and drag across your image to draw a big circle ( Figure 3.3). Next, click on your foreground color and pick out a bright color, choose the round Shape tool (it's called an Ellipse and is grouped with the Rectangle Shape tool found below the Type tool in the Tools palette) and click on the rightmost icon of the three available in the upper left of the Options bar.

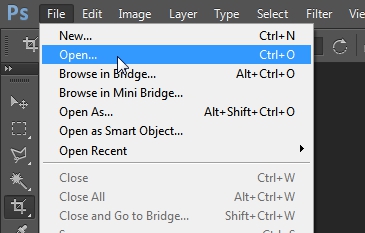
Then, click the New Layer icon at the bottom of the Layers palette to create an empty layer. The only time that won't work is when the Background is active-Photoshop can't add a new layer below the Background.Ĭhoose File>New and create a document that is around 200 x 200 pixels in size with a transparent background (the resolution doesn't matter at this point). HOW did they do it? Again, there are no extra or hidden pixels in the opposite corner.If you hold the Command key (Mac) or Ctrl key (Windows) when clicking the New Layer icon, the new layer will appear below the active layer instead of on top of it. SO that no matter what program you use, when you copy each png file and paste it in a new file, it is placed where it is supposed to be rather than in the center. These separate files can do the same thing in all different programs (paint shop pro, photoshop elements, etc.). When I tried to create my own (in Photoshop CS2), when I copy and paste, the shape appears in the center unless I put an imaginary or hidden pixel in the opposite corner (and even then, the shape doesn't appear EXACTLY where I want it and is off a few pixels). SO I have one file with two layers, each from the different png files, and the squares do not show up in the middle, but in the places where they are supposed to be. When I copy and paste each separate file into a new file, each in a separate layer, each shape appears exactly where it is supposed to be.

So for example one has the square in the upper left corner, one has it in the lower right corner. I have several different png files, each with a shape on a transparent background (for example a white square).


 0 kommentar(er)
0 kommentar(er)
